- Home
-
Services
-
- Portfolio
- Case Studies
- Blog
- Contact Us

Taxi Cab Tracker is highly effective for those of us who are easily confused in a new environment. It can be a frustrating situation not knowing where you are headed, or if a cab driver has deliberately taken the longer alternate route, or even if the taxi cab driver is charging you a fair rate (i.e. Night fare, peak fare, etc...). Taxi Cab Tracker fixes all these annoyances for you, as now you will have the ability to check your routes in real time and really see what route you should be taking and how much you should be charged.
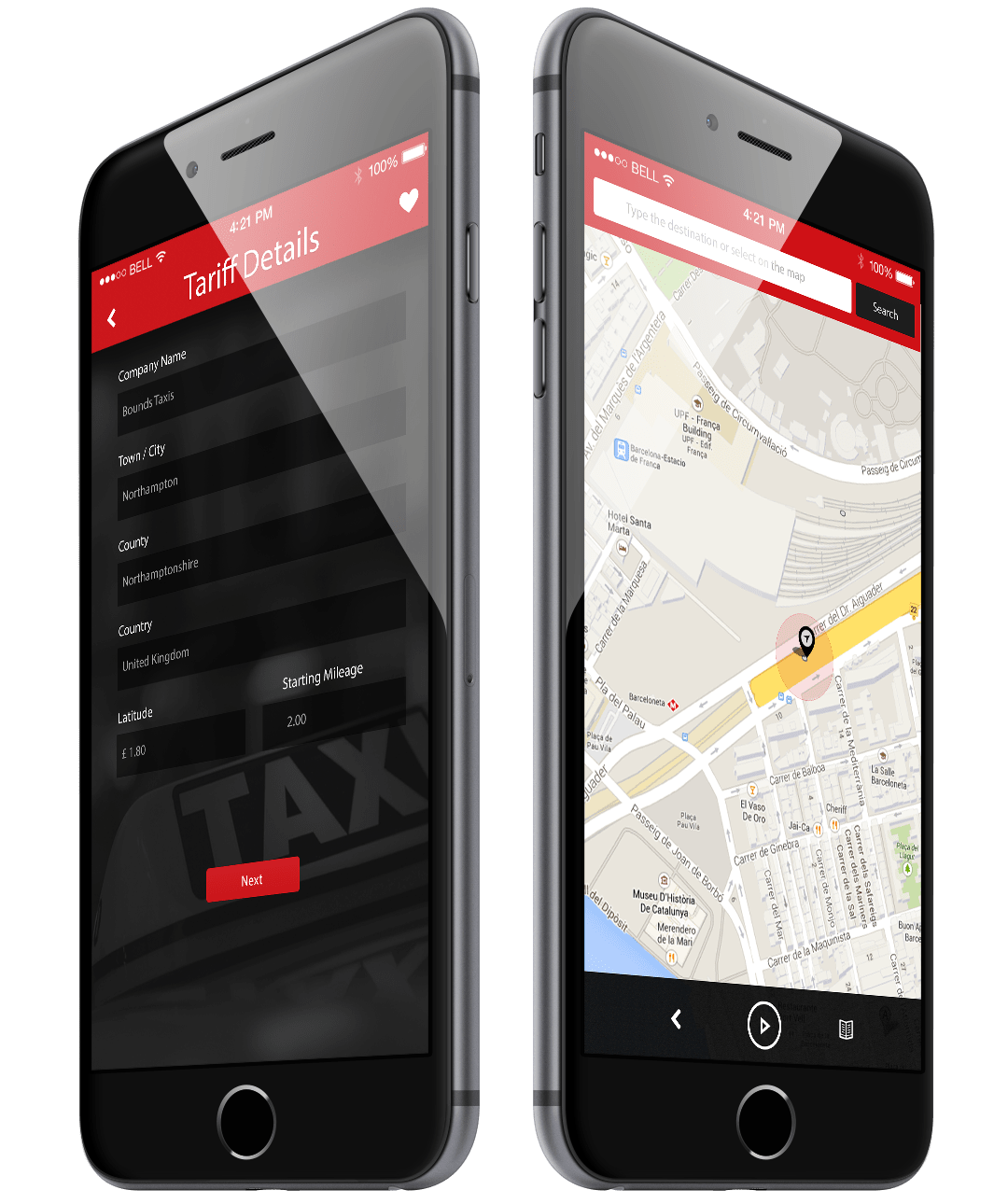
When constructing a brand, you have to thoughtful of every aspect of information which is presented to the consumers to ensure a successful iteration of the brand. We developed a brand color palate from which we assigned a color for each of Taxi Cab Tracker activity tracks. This was was inspired from a multitude of tests that scientifically-define the “Taxi Cab Trackers” colors. When we paired this with a refined logotype and thoughtful photography, the brand really started to come together.


One of the biggest hurdles we faced while creating Taxi Cab Tracker, was the integration with of real-time navigation when following a route. We were finally able to find the source of the issue, configure it correctly and ensure a smooth flowing navigation screen.
When implementing some of the functionality in regards to Taxi Cab Tracker, we completed some fine tuning on the back end to allow for integration over multiple platforms.
While the Happify mobile app was only created after the rebranding, Happify’s pre-existing website still needed to be realigned to match the new look. We leveraged the new color scheme, font, and updated design language to launch a refreshed, cleaner, clearer website.



Large, bold panels made for a highly approachable interface. A clean, dark look and feel allows users to quickly and easily navigate the Taxi Cab Tracker app features on their mobile devices.